A UXer with an MBA, because UX is serious business

featured project
UX Analysis & Design, Content Strategy, UI Design, HTML & CSS, SharePoint Branding & Implementation
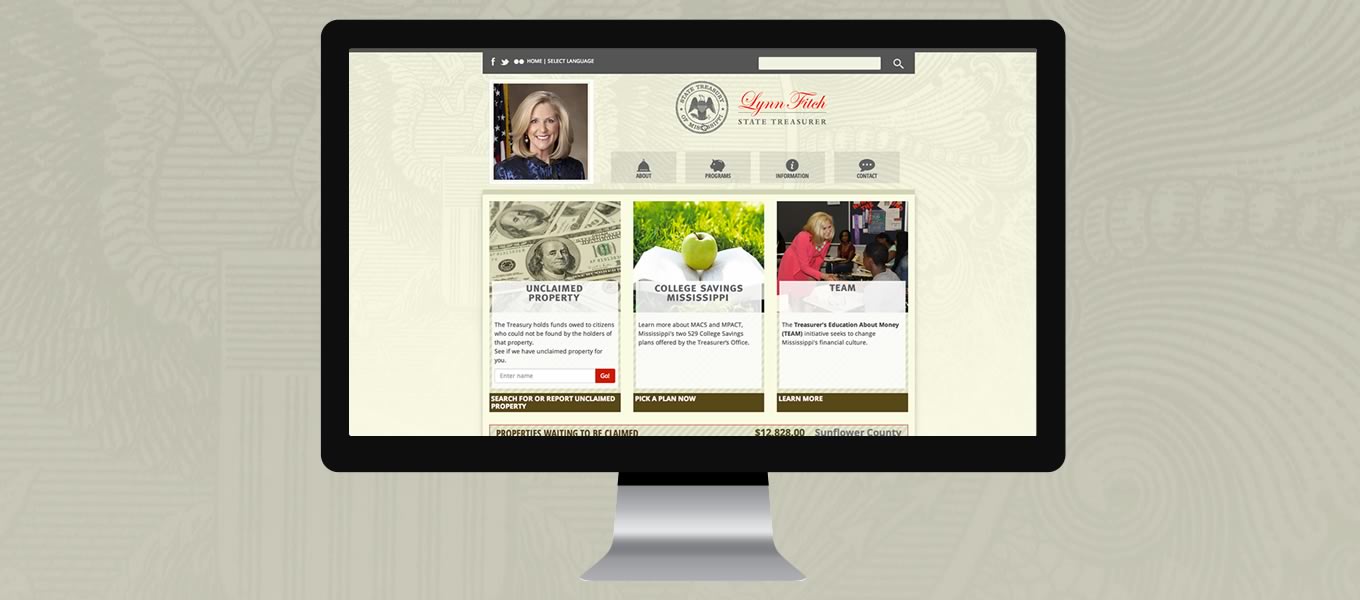
In late spring 2014, Mississippi Interactive was tasked by the office of the Mississippi Treasurer to rebuild their existing site. We redesigned the site to be fully responsive with the Bootstrap 3 framework and added custom Javascript drop downs and custom icons. New features were also added to the site, including two new calculators, media integration with Vimeo and Flickr, and an updated Unclaimed Property application.
I was the primary strategist, designer, and front end web developer for the Treasurer's site. I worked to restructure the content and architecture, created and implemented a new UI design, coded the site in HTML/CSS/JS, integrated the site in SharePoint 2010, and created the initial media queries. I also created several custom data view webparts to surface list data throughout the site.
The UX process included meeting with stakeholders to discover the requirements for the functional areas of the site. I also did a competitive analysis and a site content audit of the existing site.
Designed in Adobe Fireworks, built with Adobe Dreamweaver, Microsoft Designer, and Notepad. Adobe Photoshop was used to edit all photos used on the site; photos exported to the web with Fireworks. The site uses SharePoint 2010 as its CMS. Built at Mississippi Interactive for the Mississippi Treasurer.

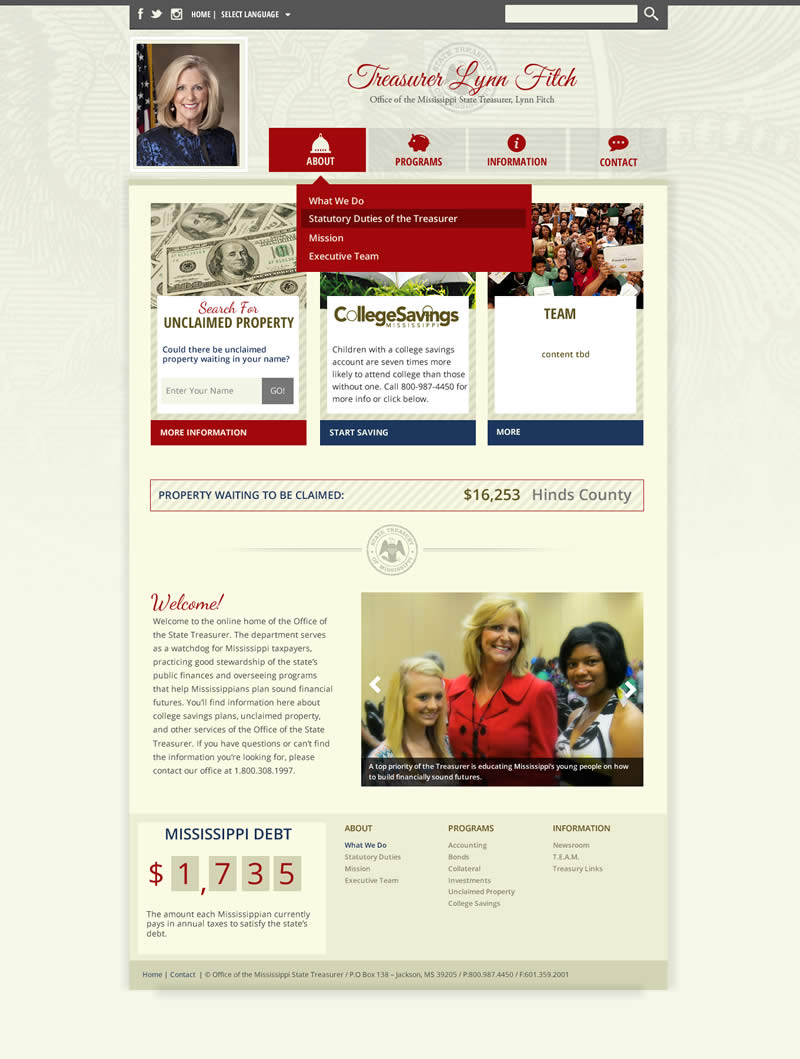
High-fidelity mock-up of initial design for Treasurer site

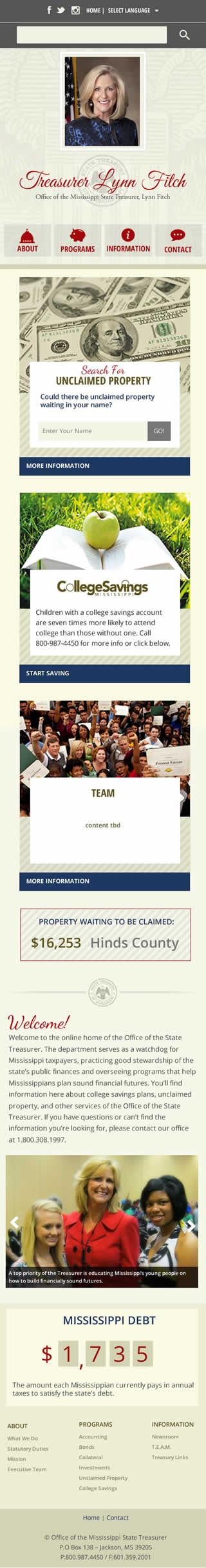
High-fidelity mock-up of intended mobile design for site